
流れる風景ワークの作り方
この記事では、ビジュアルプログラミングアプリ Springin’ のワーク作りコツ、「流れる風景のワークの作り方」をご紹介します。
動画版はこちらです。
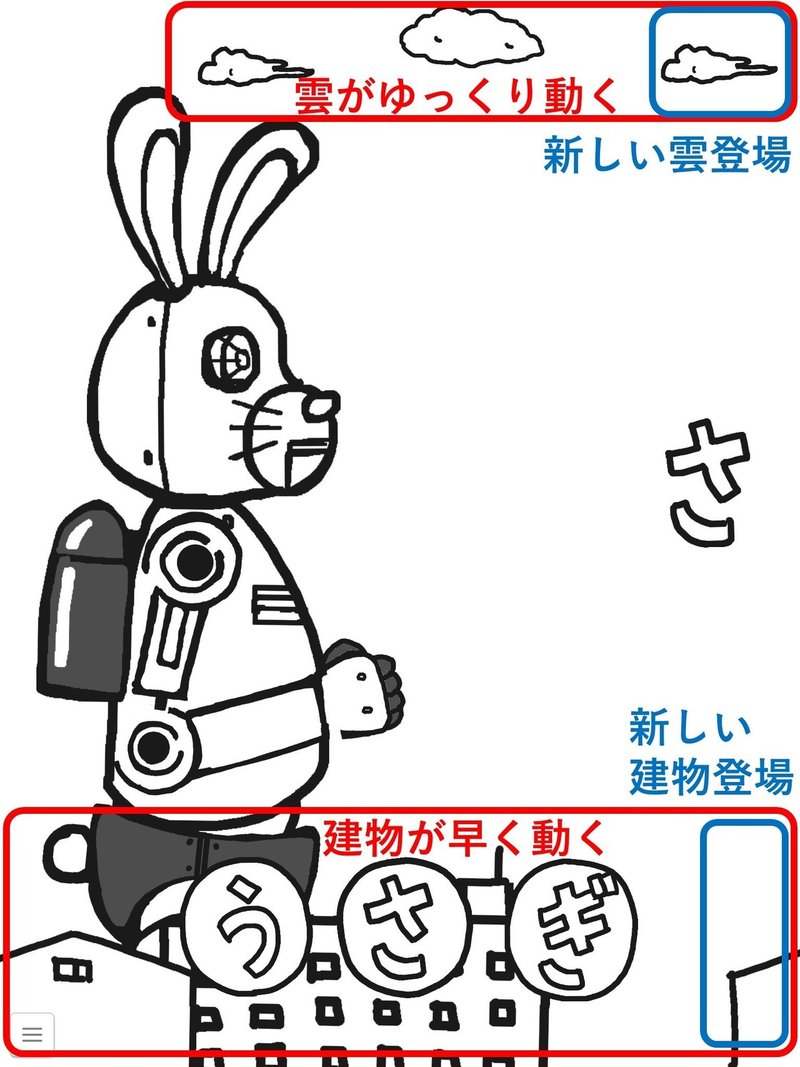
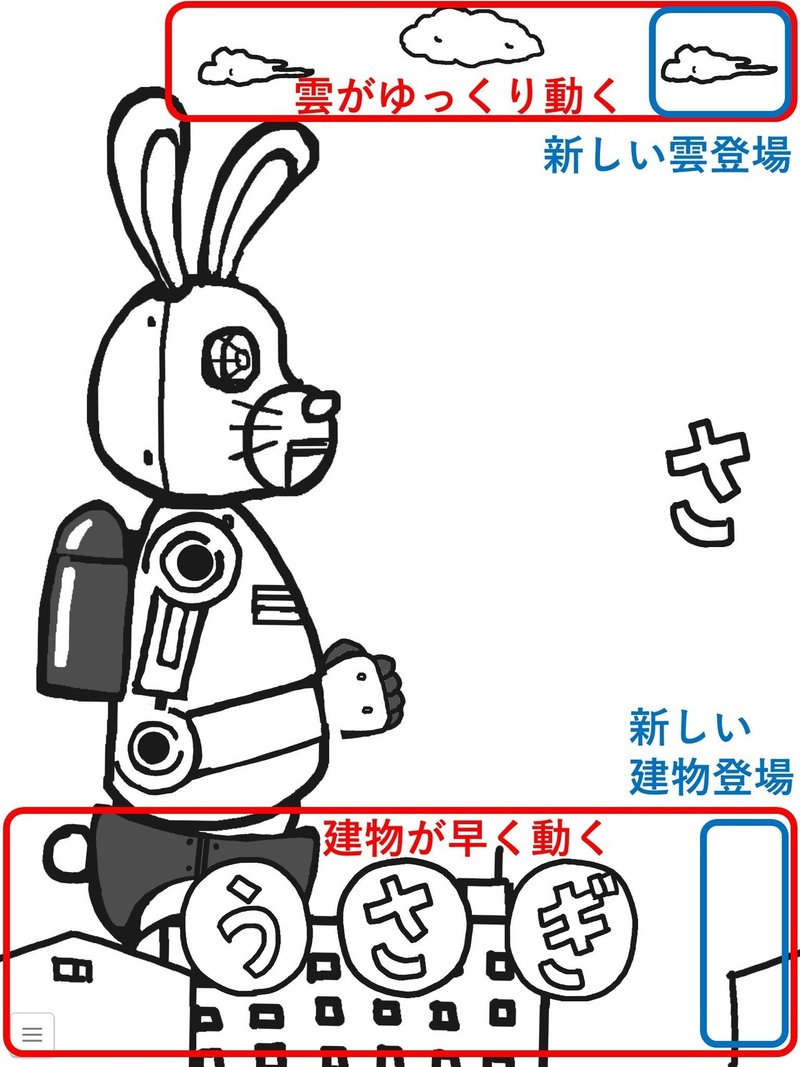
この記事では、「すすめ!ウサさん」のウサさんが進んでるように見える仕掛け、建物や雲がどうやって動いているのかを解析します。


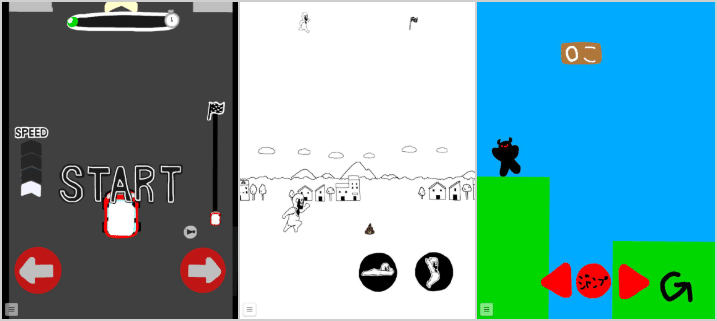
この仕掛けがわかると、下記のワークのような流れる風景を使ったワークが作れるようになり、ワーク作りの幅がグンと広がります。ぜひ真似してみて下さい。

「すすめ!ウサさん」を実行すると、画面下にある建物はスーっと流れるように左に動き、画面上にある雲は少しゆっくり左に動きます。また、画面右側から、次々と雲や建物が登場し続けます。

これはどうやって作られているのでしょう?
・風景アイテム(雲や建物)の動かし方
・新しい風景アイテム(雲や建物)を登場させる方法
の2つのステップに分けて説明します。
【step1】風景のアイテム(雲や建物)の動かし方
「すすめ!ウサさん」を見ると、画面上の雲は少しずつゆっくり左に動き、画面下の建物はスーっと早く左に動きます。速度の違いはありますが、左に動くという動作は同じです。つまり、基本的な動作は同じ作りになっています。

【スーっと早く】風景のアイテム(雲や建物)を動かそう
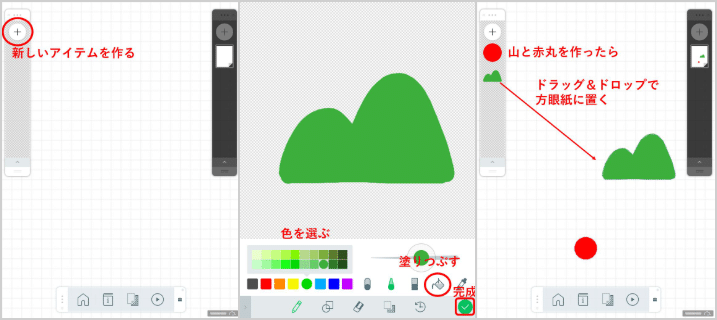
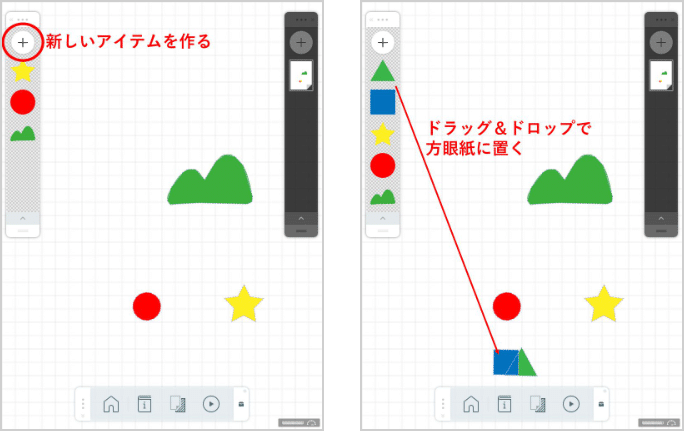
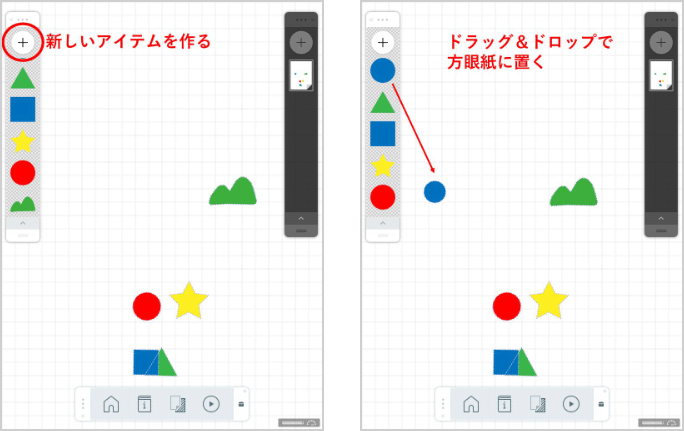
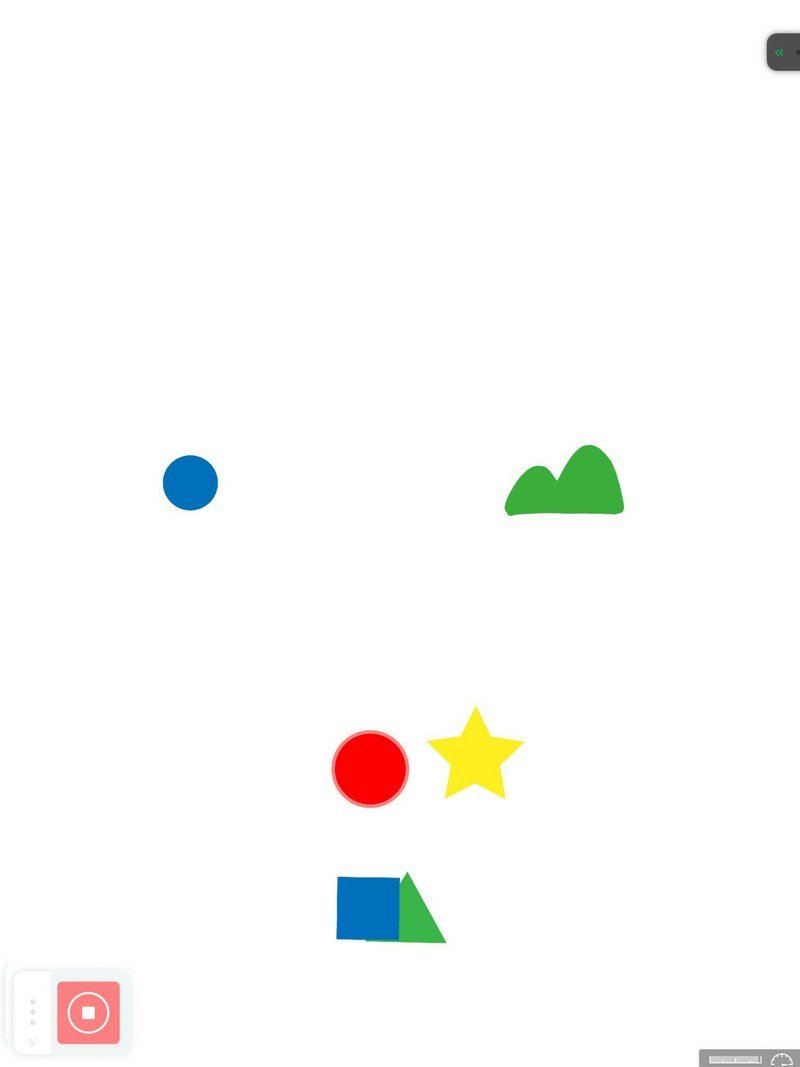
(1)動かしたい風景アイテムと起動用アイテムを作ろう。
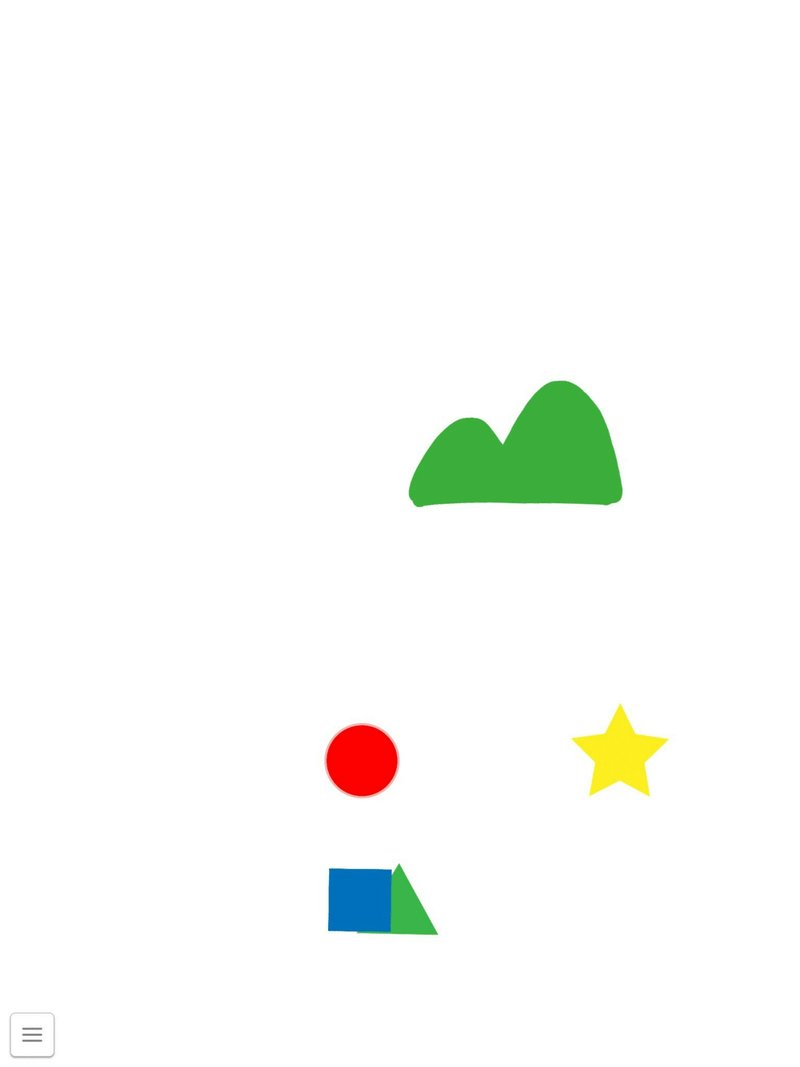
山と赤丸ボタンを作って、方眼紙に置きます。

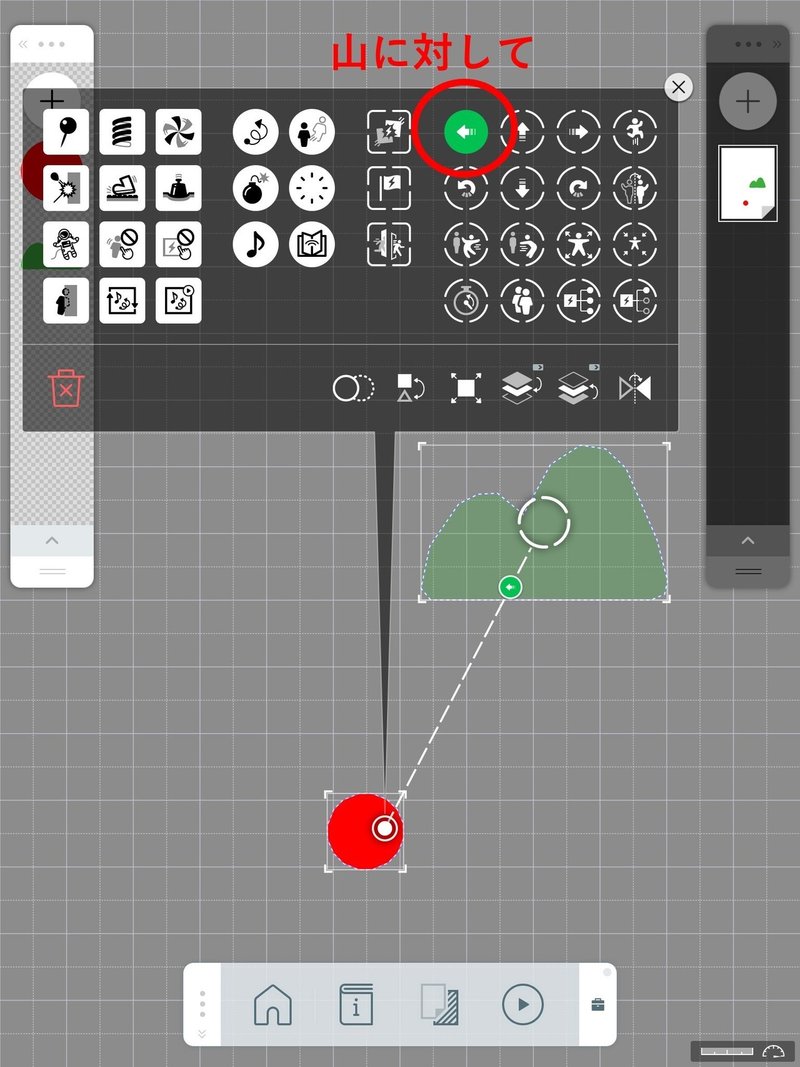
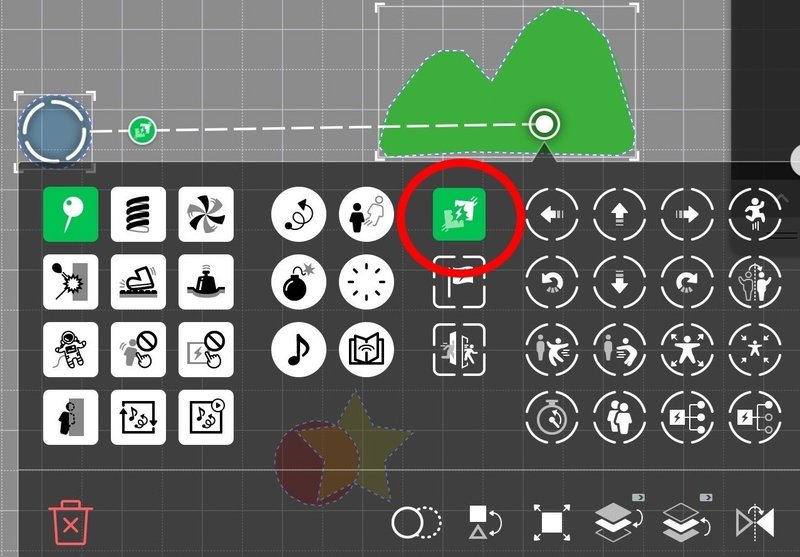
(2)起動用アイテムに、動かしたい風景アイテムへの動力を設定する。
赤丸ボタンをタップしたら、山が左に動くように設定します。

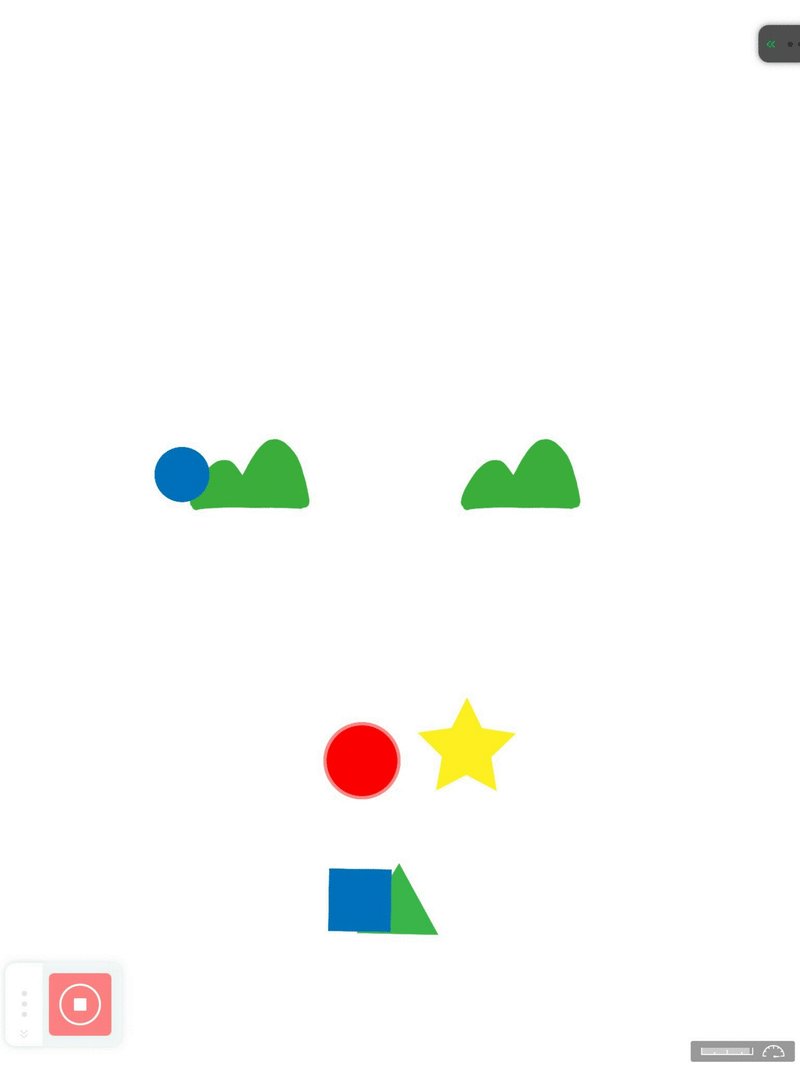
これを実行してみます。赤丸ボタンを指でタップすると、山が左に動きました。次は、ボタンを指でタップしなくて済むようにしましょう。
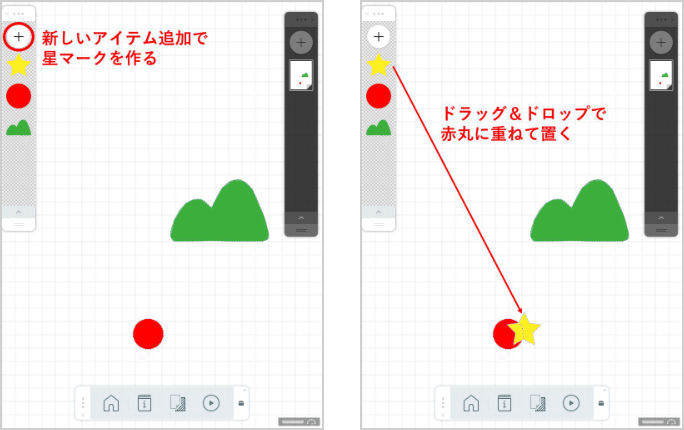
(3)星マークを作り、赤丸ボタンと接触すると、左向き動力が起動されるように設定する。
指でタップしつづけなくてもすむように、星マークを作って、星マークに赤丸ボタンをタップし続けてもらうように設定します。
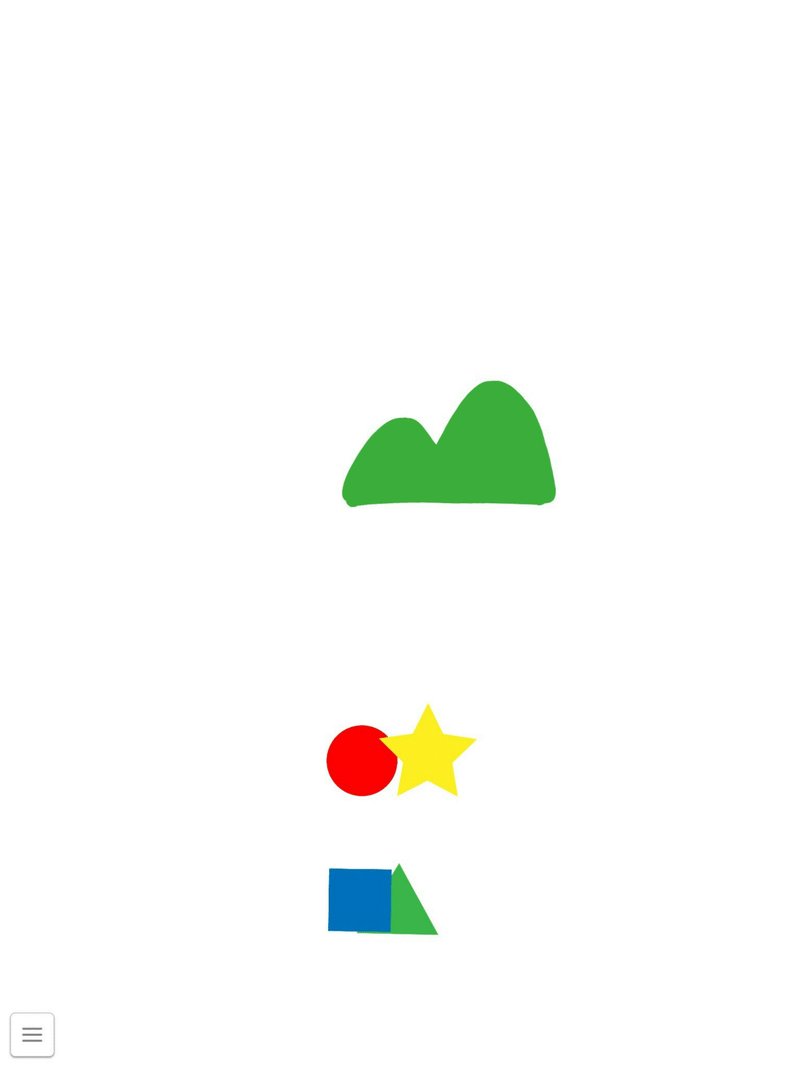
星マークを作って、方眼紙の赤丸ボタンに重ねて置きます。

星マークと赤丸ボタンが接触したら、赤丸ボタンのイベント(左に動く)が起動されるように設定します。

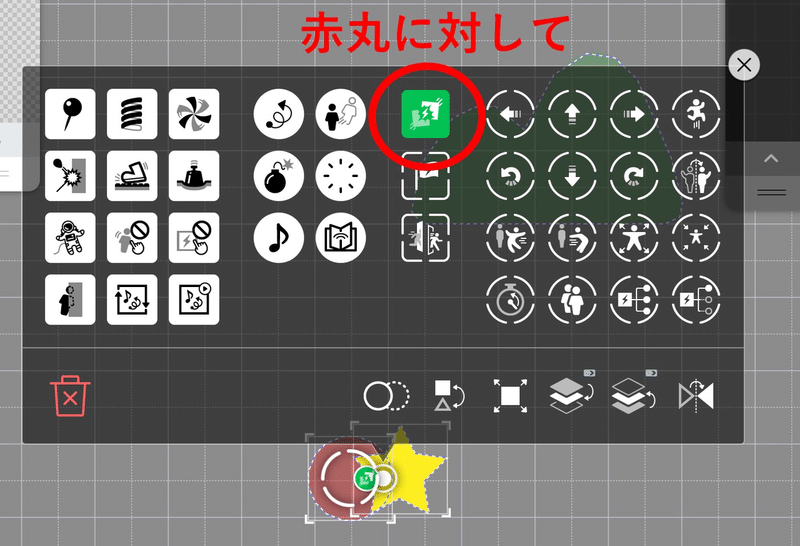
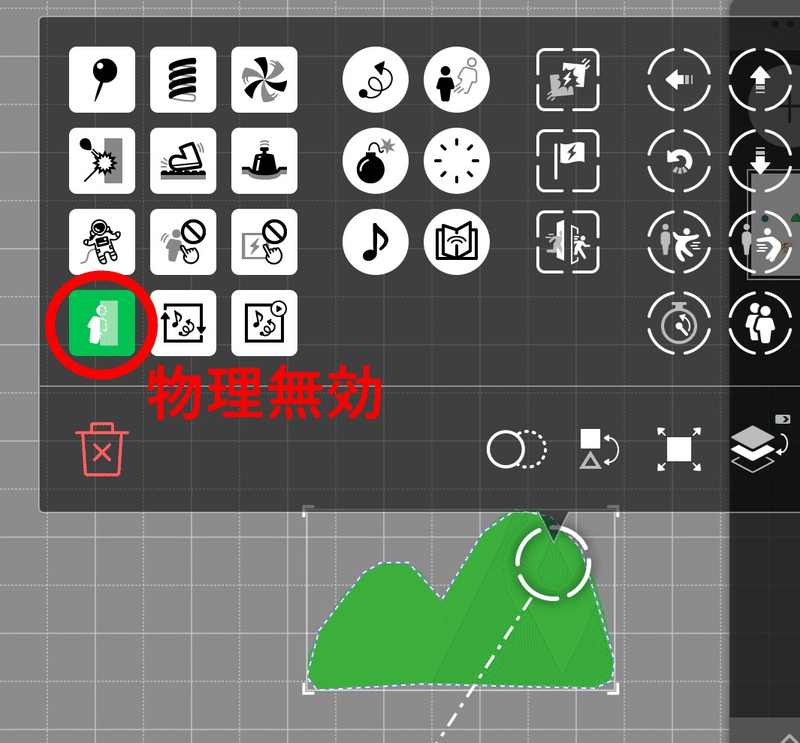
また、山が動くスピードは加速してほしくないので、山に対して物理無効を設定しておきます。

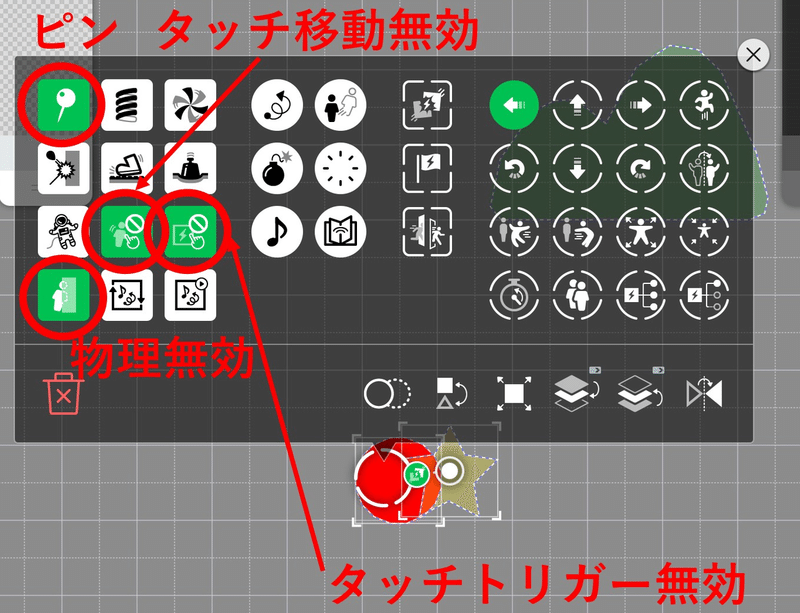
これを実行してみると、重ねておいたはずの赤丸と黄色の星が、少しズレて動いてしまいました。赤丸と黄色の星が重なるように物理無効を設定、動かないようにピンでとめておきましょう。また、指でさわって移動できたり、イベント起動もできたりしてしまうので、タッチ移動無効とタッチトリガー無効も設定しておきます。

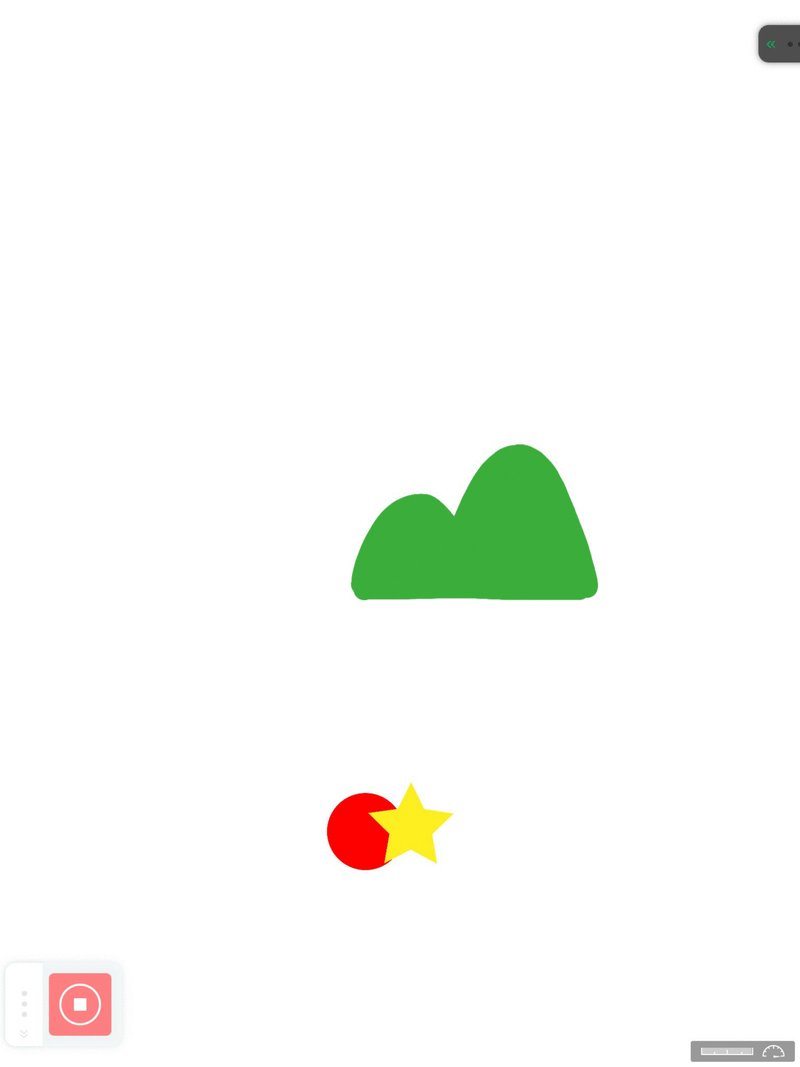
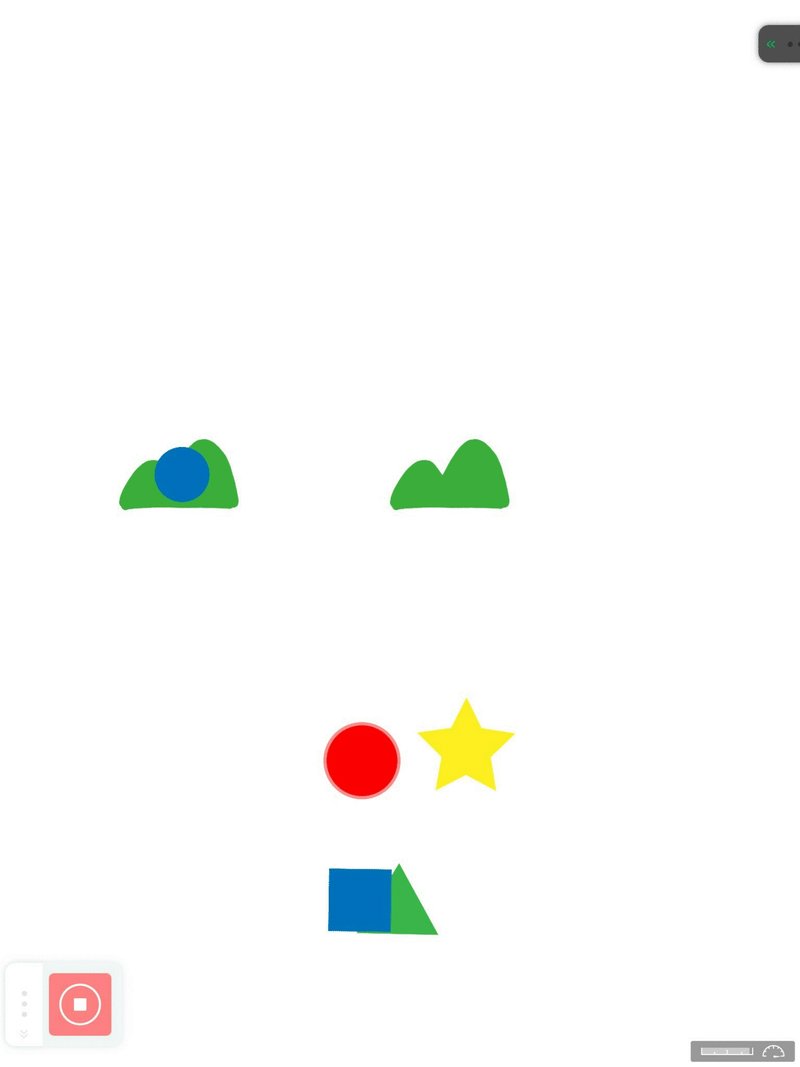
これを実行してみます。

星マークをコピーして増やしていくと、左へ行く力が増えるので、どんどんスピードアップします。
次は、スピードを遅くする方法を解説します。
【ゆっくり少しずつ】風景のアイテム(雲や建物)を動かそう
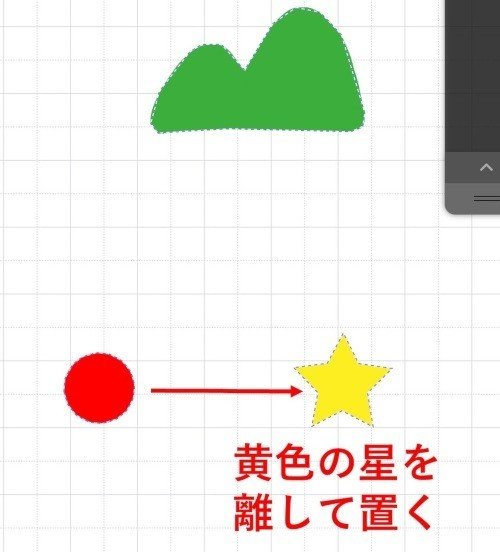
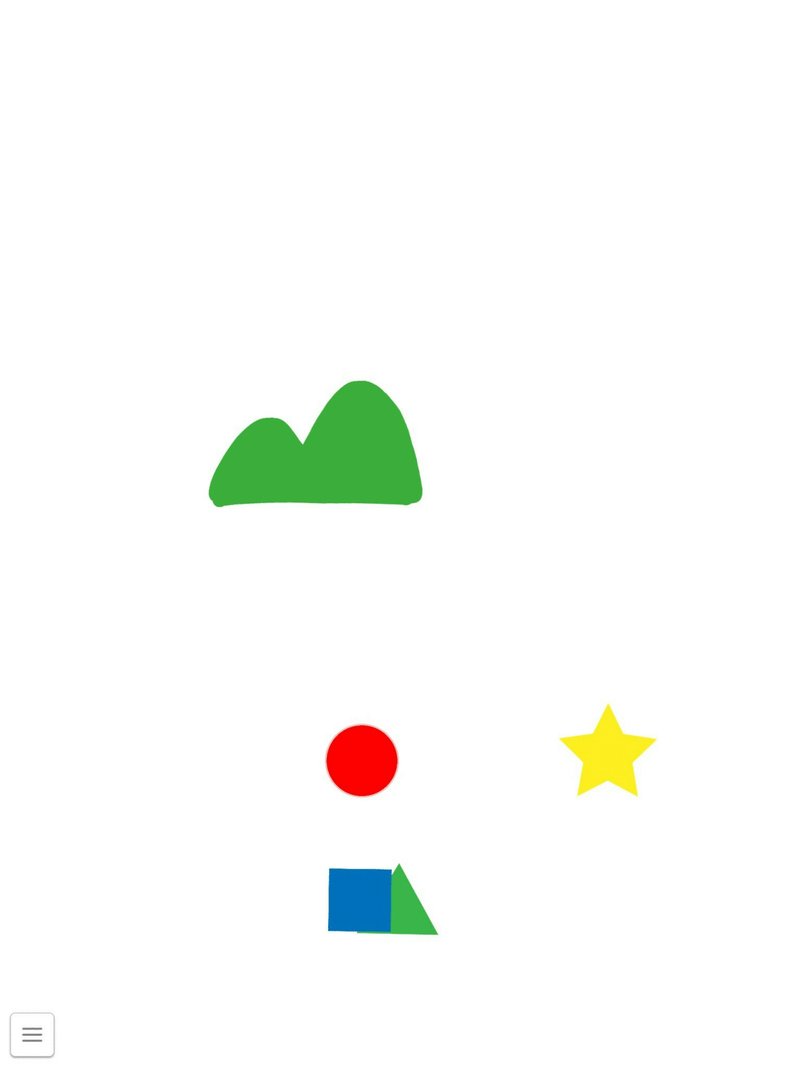
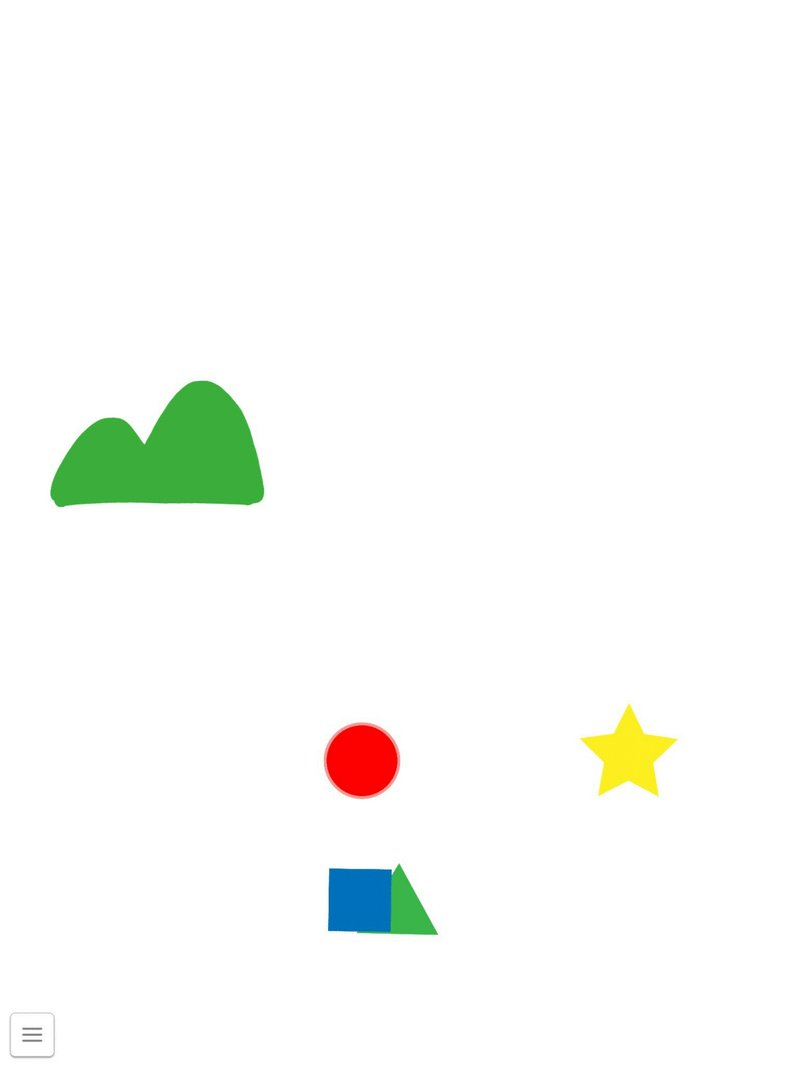
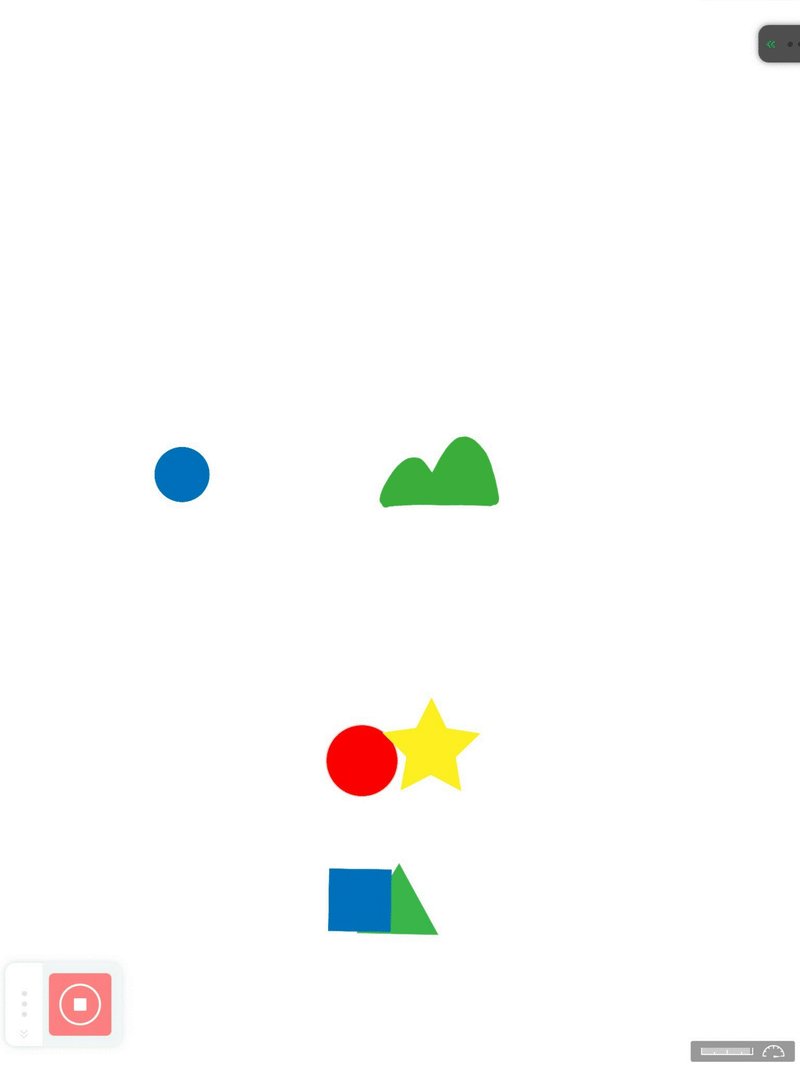
さきほど作ったワークを引き続き使います。山をゆっくり動かすために、星マークと赤丸ボタンを少し離して置きます。
(1)星マークを赤丸ボタンから離れた場所に移動させる。

(2)星マークを赤丸ボタンに向かって動かす設定をする。
青い四角と緑の三角を新しいアイテムとして作成し、方眼紙に重なるように置きます。

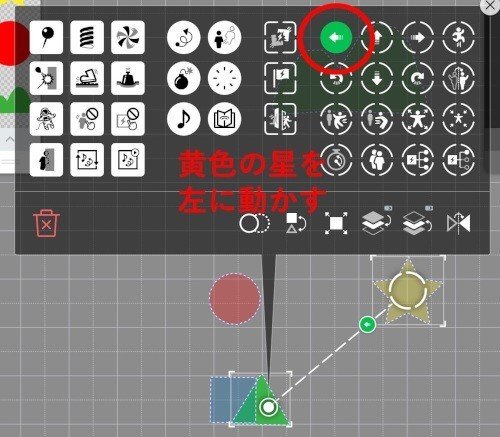
緑の三角が黄色の星を左に動かす(=黄色い星が赤丸ボタンに向かっていく)という設定をします。

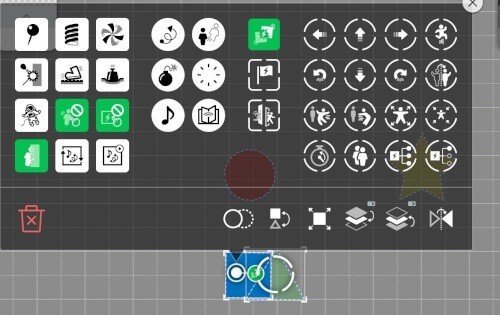
青い四角が緑の三角に接触したら、緑の三角のイベント(=黄色の星を左に動かす)が起動されます。緑の三角と青い四角を重ねて置いておきたいので、物理無効も設定します。

この状態で実行してみると、星マークが左に動き続けて、画面から消えてしまいました。
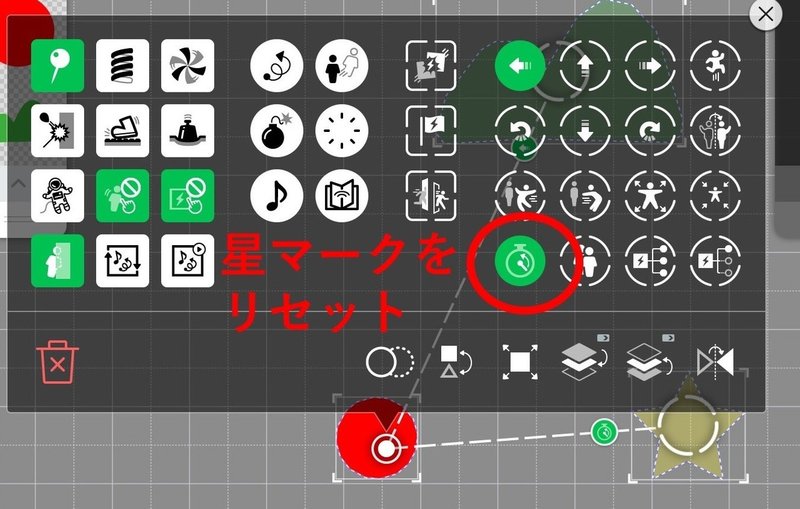
そこで、赤丸ボタンが星マークに接触したら、元の場所に戻る(リセット)という設定をします。
星マークが赤丸ボタンに接触

赤丸ボタンが星マークを元の場所にリセット

これを実行してみます。

山が右に動くのは、星マークが接触しているときだけなので、少しずつ動くようになりました。接触するまでのキョリを変えることで、山の動くスピードが変えられます。
【step2】新しい風景のアイテム(雲や建物)を登場させる方法
「すすめ!ウサさん」を見ると、画面右上の青い四角部分から雲が次々と登場します。雲の形は2種類あり、どの雲が出るかはランダムです。画面左下の青い部分からは建物が次々と登場します。建物の形は4種類あり、どの建物が出るかはランダムです。

【同じ風景アイテムを出し続けたい場合】
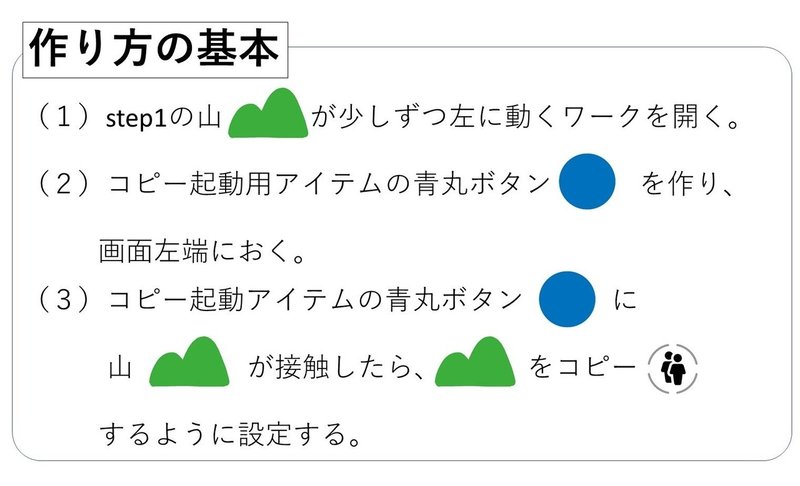
さきほどのstep1で作成したワークをそのまま使って説明します。山が画面右側から左に動き、画面左端まで到達したら、また山が始めの場所にコピーされて登場するように設定します。

(1)Step1で作ったワークを開く。
さきほど作ったワークを引き続き使います。(スーっと動くワークでも、ゆっくり動くワークでも、どちらでもOKです。今回の説明では、ゆっくり動くワークで作っています。)
(2)コピー起動用の青丸ボタンを作り、山が通る場所(画面左側)に置く。
新しいアイテム追加で青丸ボタンを作り、山が通る場所(画面左側)に置きます。

(3)青丸ボタンに山が衝突したら、山をコピーするように設定する。

山と青丸ボタンが接触したら、青丸ボタンのイベント(コピー)が起動されるように設定します。
青丸ボタンに山をコピーする設定をします。また、ぶつかった後、青丸ボタンは動かずに、山は青丸ボタンの上を素通りしてほしいので、青丸ボタンにピンと物理無効を設定します。

これを実行してみます。

山が左へ動きながら、同じ山が何度も現れるようになりました。次は、同じ山ではなく、色んな形の風景がランダムに登場するように作ってみましょう。
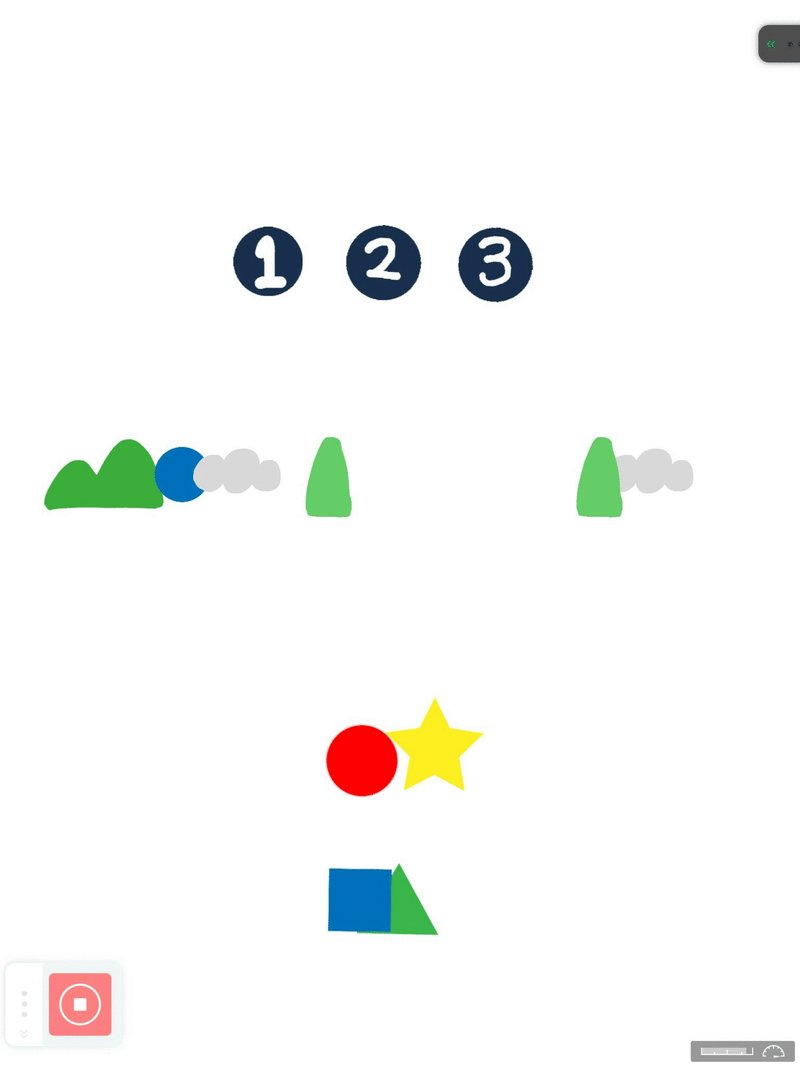
【違う風景アイテムをランダムに出したい場合】

さきほど作成したワークをそのまま使って説明します。複数の風景アイテムを用意し、風景アイテムが画面右側から左に動き、画面左端まで到達したら、風景アイテムのどれか一つがコピーされて登場するように設定します。
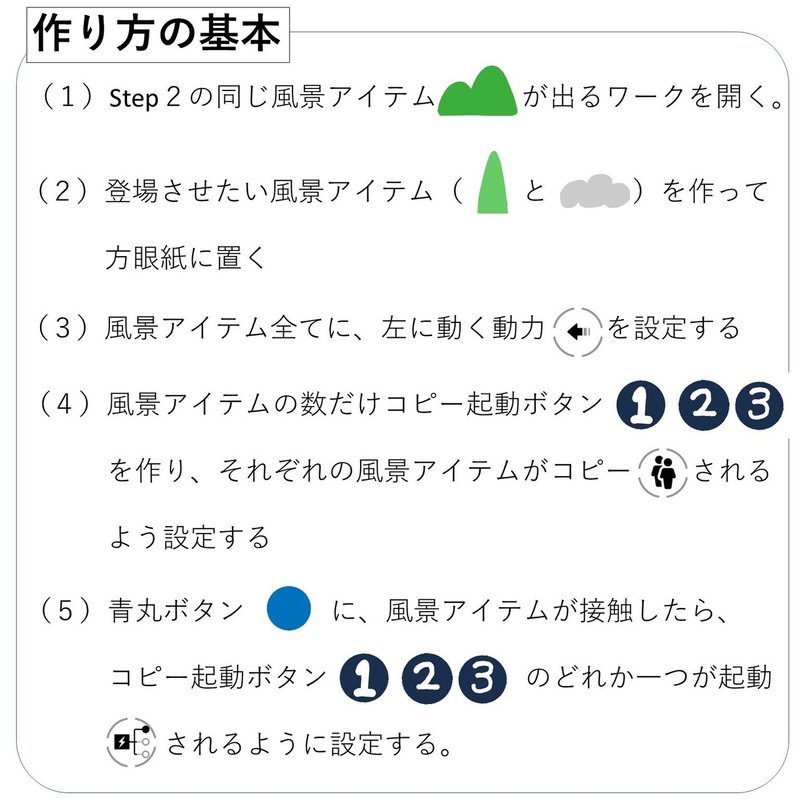
(1)さきほど作った同じ風景アイテムが出てくるワークを開きます
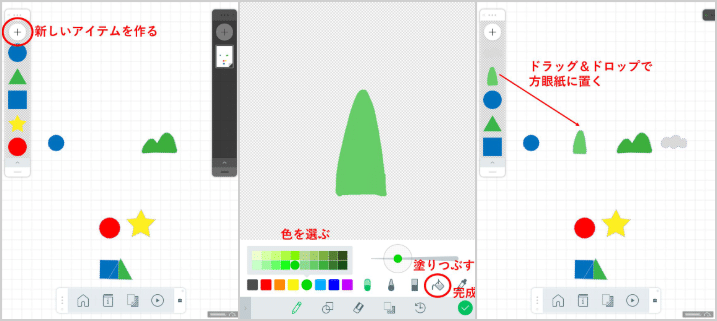
(2)登場させたい風景アイテムを作って方眼紙に置きます。

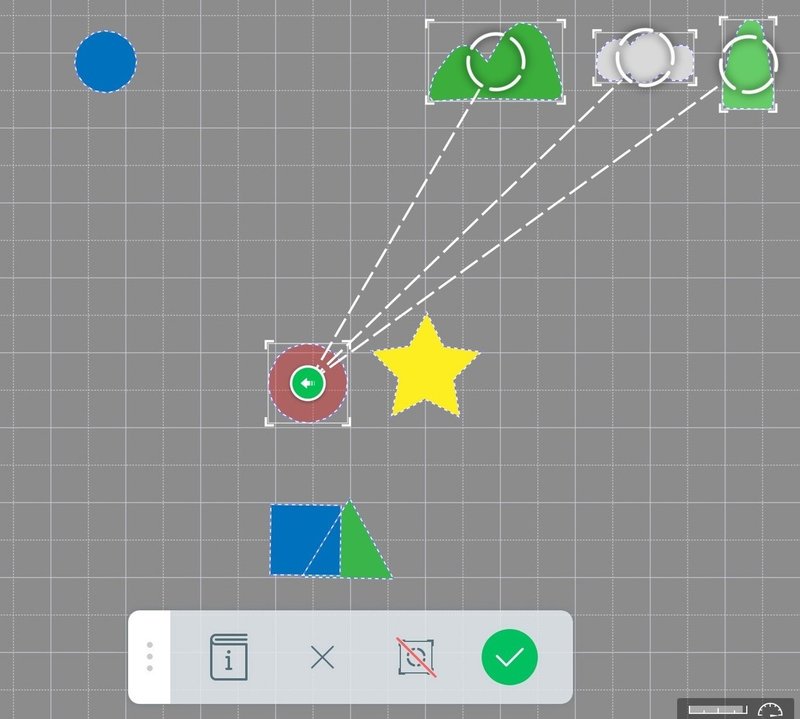
(3)登場させる風景アイテム全てに対して、左に動く動力を設定する。

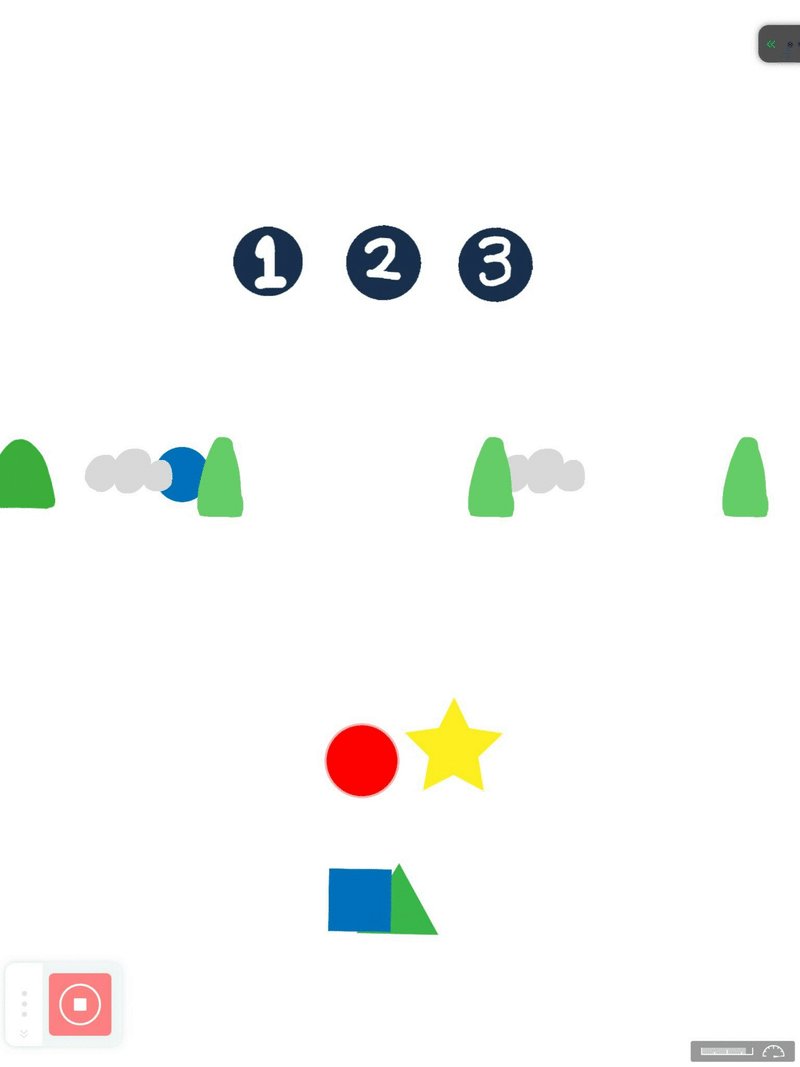
この状態で実行すると、全部の風景アイテムが一斉に左に動いていきます。どんどん加速したくない場合は、風景アイテムをピンで止めておきましょう。

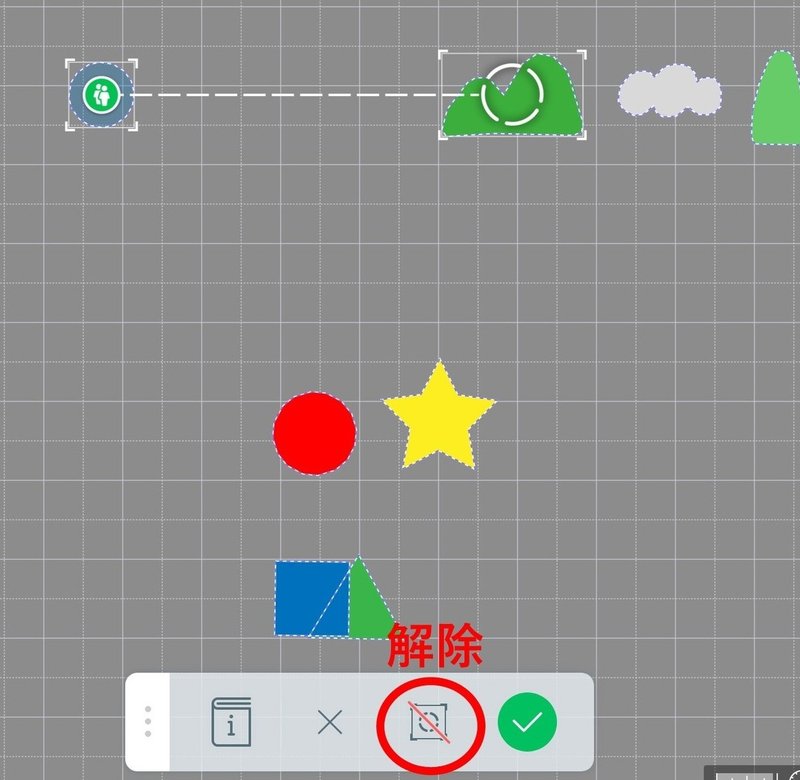
青丸に接触すると山がコピーされる設定をしていましたが、一旦これを削除します。

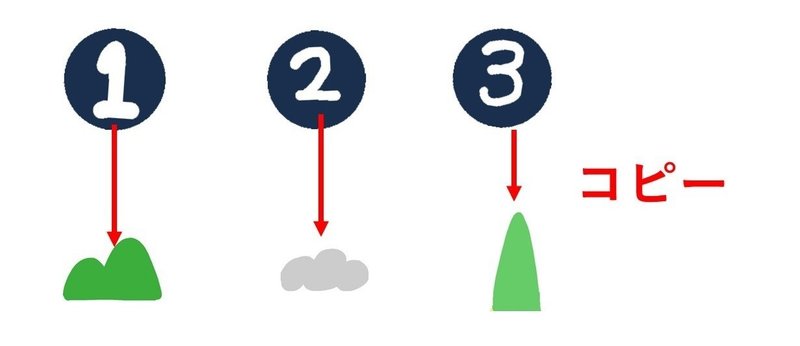
次に、青丸と風景アイテムが接触すると、風景アイテムのどれかがコピーされて登場するように設定していきます。
(4)風景アイテムの数だけコピー起動ボタンを作り、それぞれの風景アイテムがコピーされるよう設定する。
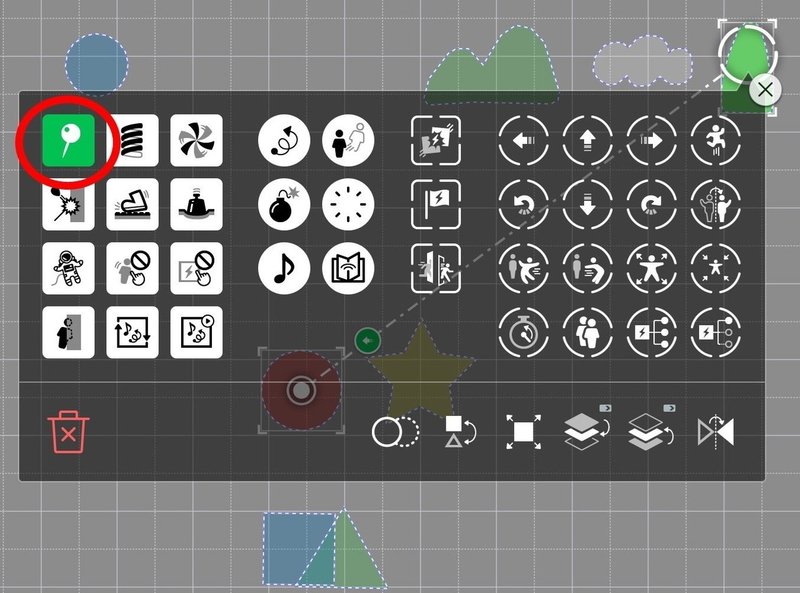
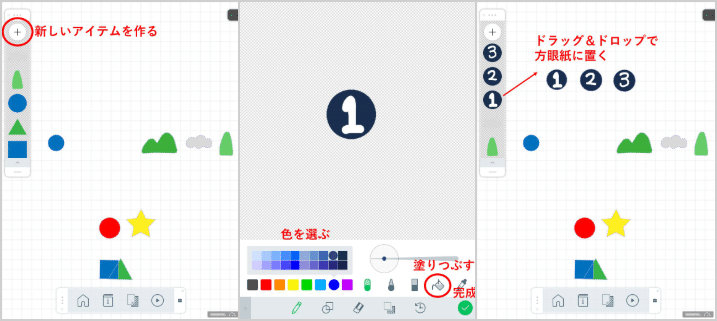
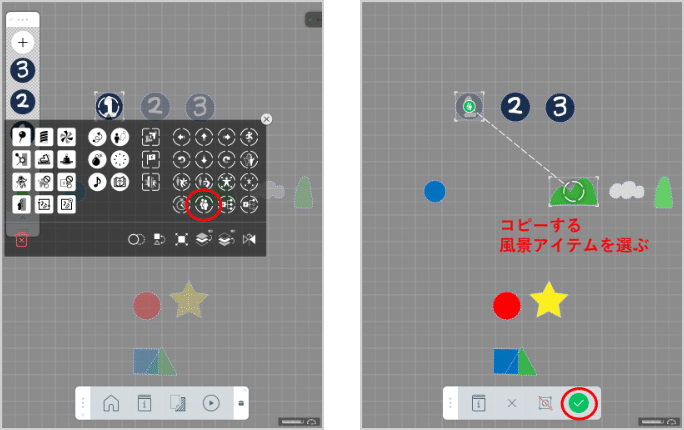
風景アイテムの数だけコピー起動ボタンを作ります。

それぞれの風景アイテムがコピーされるよう設定していきます。


これをコピーする風景アイテム全てに設定しておきます。
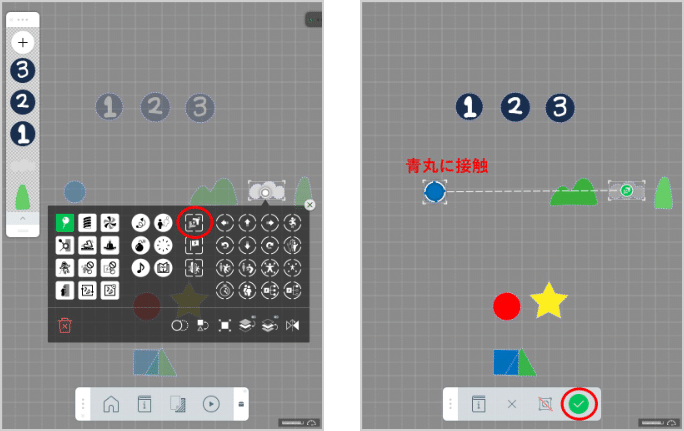
(5)青丸に風景アイテムが接触したら、コピー起動用アイテムのどれかが起動するように設定します。
それぞれの風景アイテムに対して、青丸に接触の設定をします。

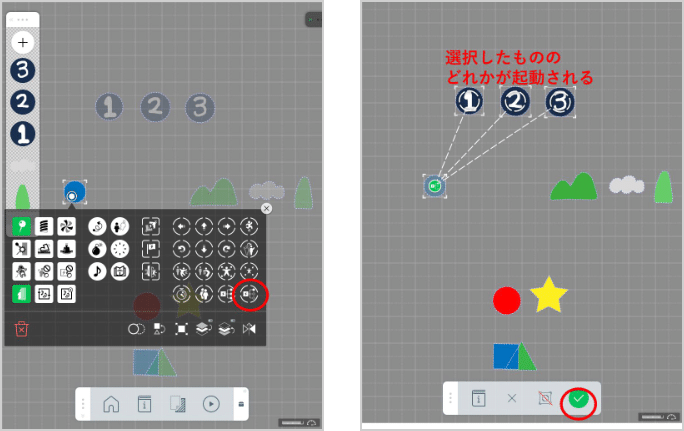
青丸に接触したら、コピー起動ボタンのどれか一つが起動されるように設定します。

これを他の風景アイテムにも設定しました。
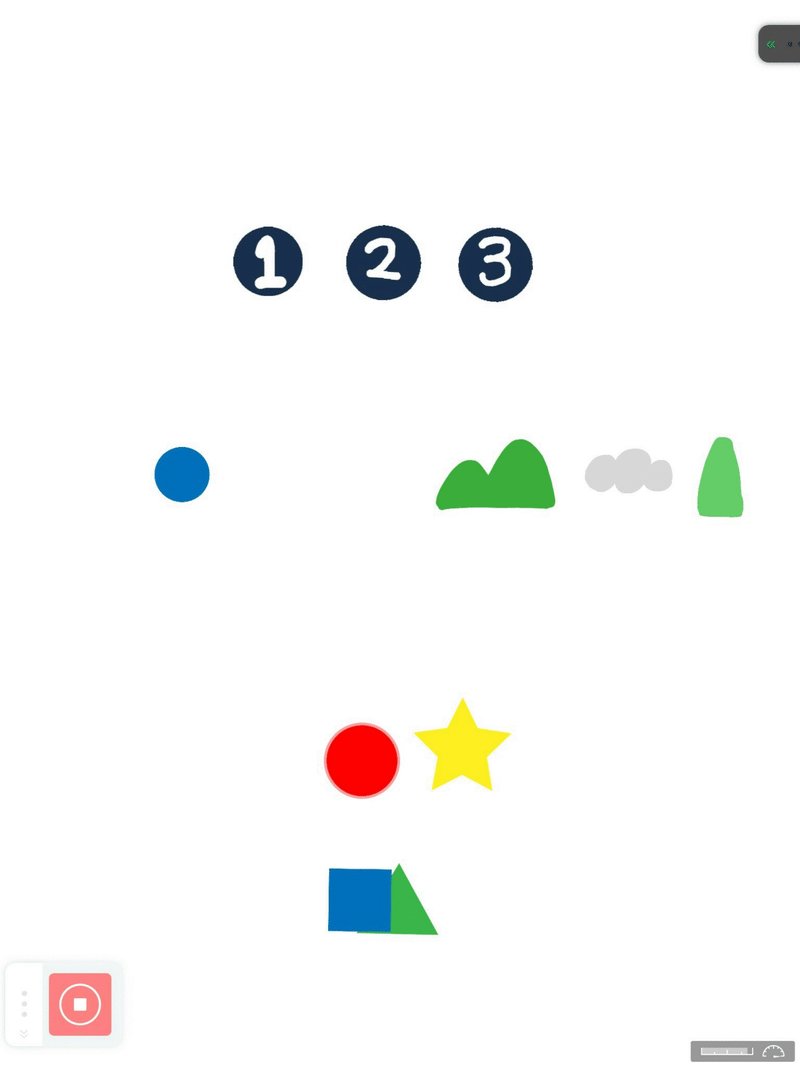
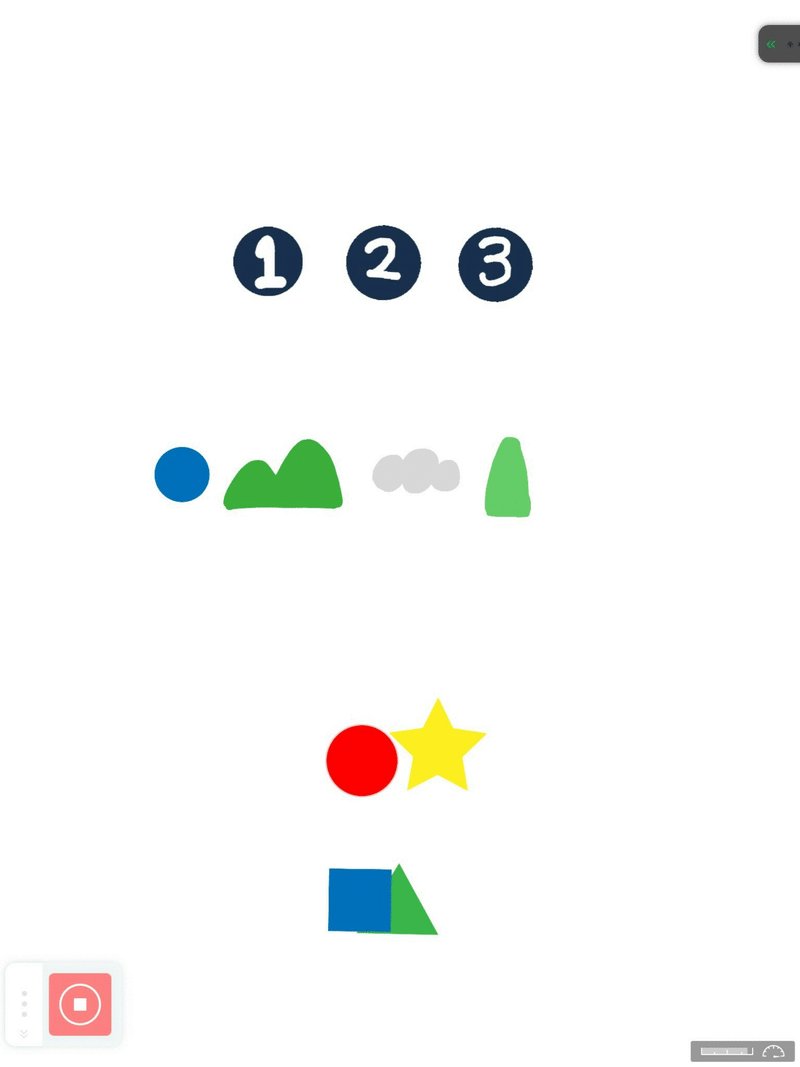
実行すると、風景アイテムがランダムに登場します。

今回は説明のために、コピーや起動用のアイテムをそのまま見える状態にしていますが、これらのアイテムを隠す背景を用意して上からかぶせたり、背景と同じ色でアイテムを作ったりすると、かっこよくなります。
