
ボタンで電車が走るワークの作り方
これは前回完成したワークで遊ぶムスコさんの反応。ピンチアウトして拡大したり、飛ばして動かしたりしながら楽しんでくれました。
作ったもので喜んでもらえるととても嬉しいです。もっと喜ぶ顔が見たいので、引き続き発展させていくことにしました。押して反応するボタンが大好き!ということで、ボタン一つで動く電車ワークを作りました。

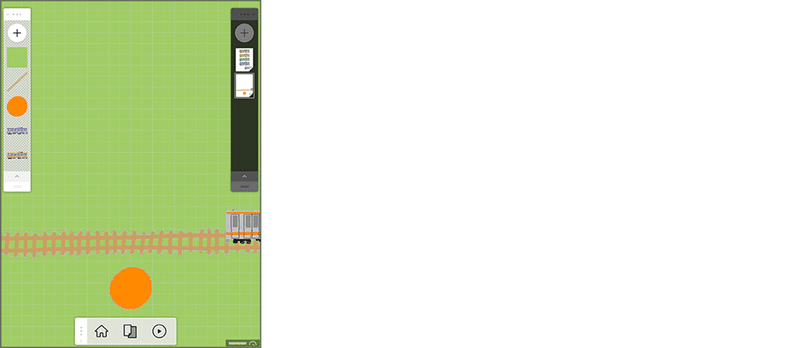
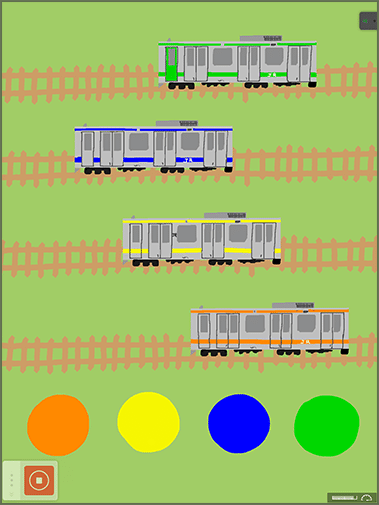
今回はこのワーク↑の作り方を紹介したいと思います!
<記事中にあるテクニック一覧>
アイテムを作成する
ワークにシーンを追加する
ボタンでアイテムを動かす
一定速度でアイテムを動かす
アイテムの順序を入れ替える
アイテムを重ねて表示する
ベタ塗りのアイテムを背景色モードで作成する
ワークの背景を設定する
画面から消えたアイテムをリセットする
黒子(絵としては必要ないけれど動作に必要な)アイテムをつくる
配置したアイテムを別のアイテムと入れ替える
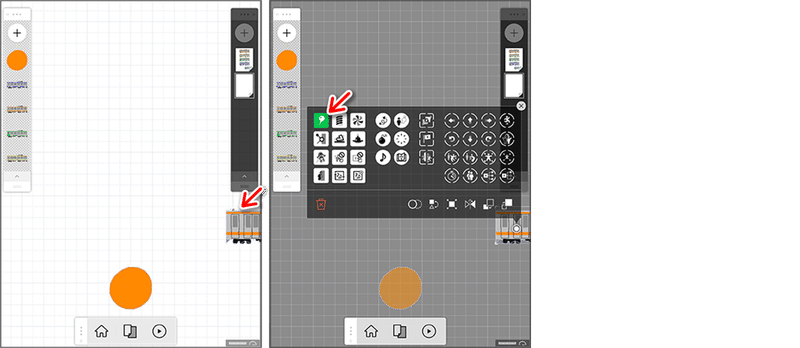
前回作ったワークの続きとして作成していきます。右上のシーン追加ボタンをタップして2ページ目を追加します。

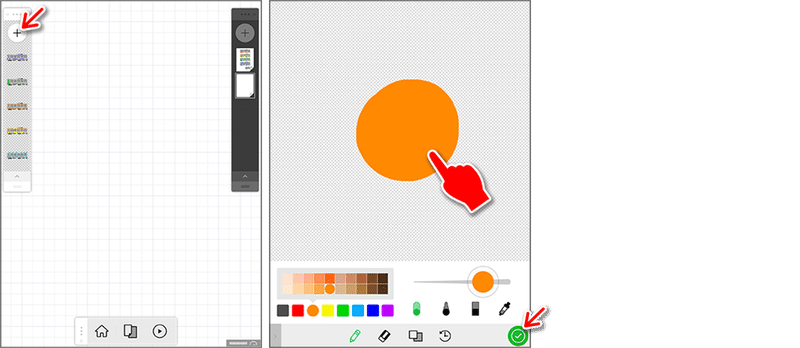
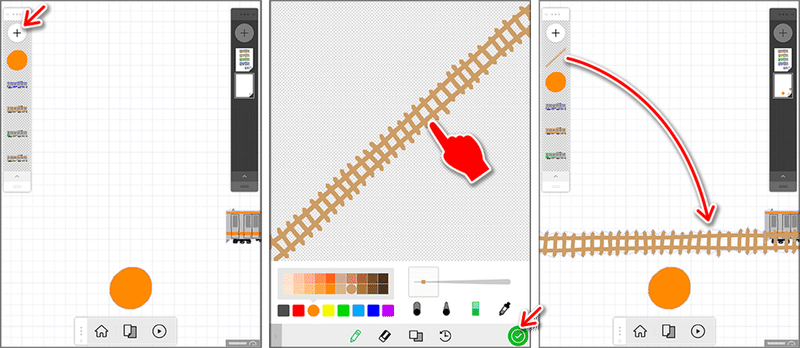
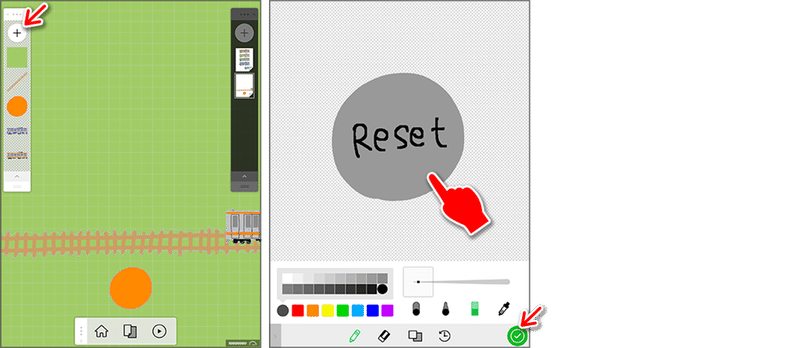
まずは、電車を動かすためのボタンを作成します。左上のアイテム作成ボタンをタップして、ペンツール画面で電車の色と同じ色で丸を作成します。

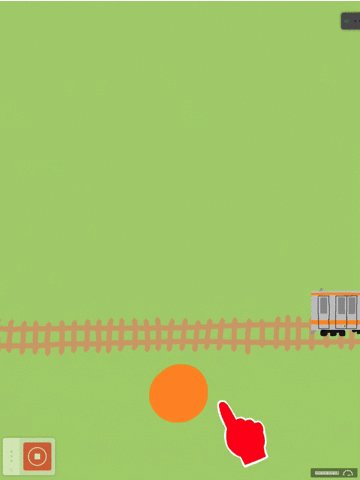
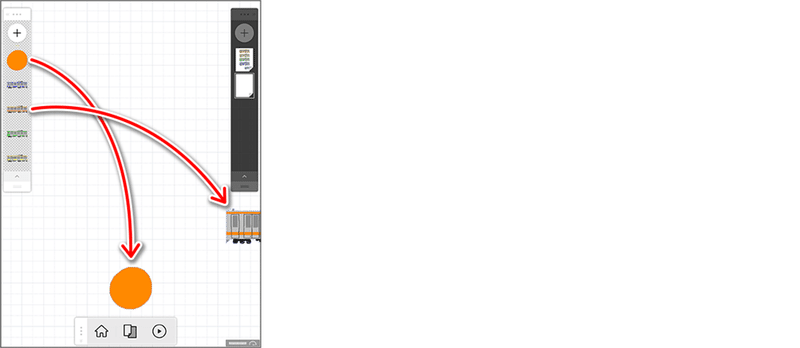
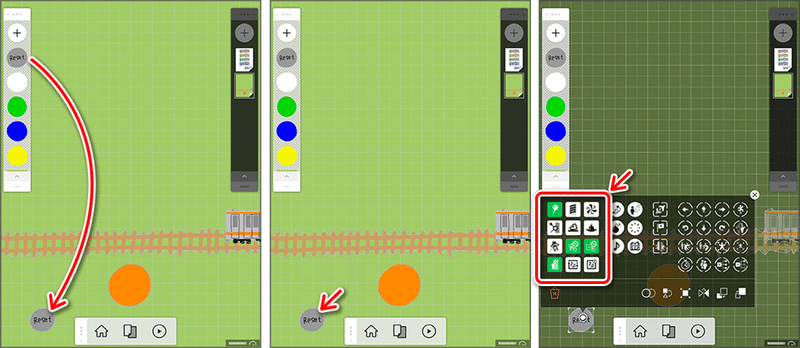
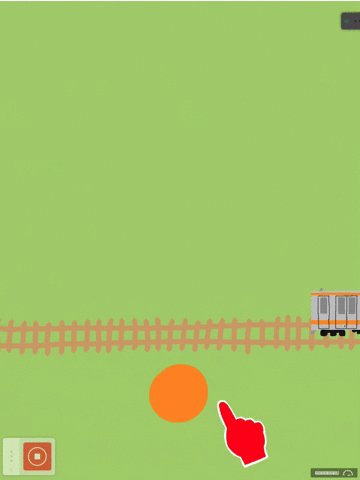
完成したボタンを画面下部に、動かしたい電車を右端に配置します。

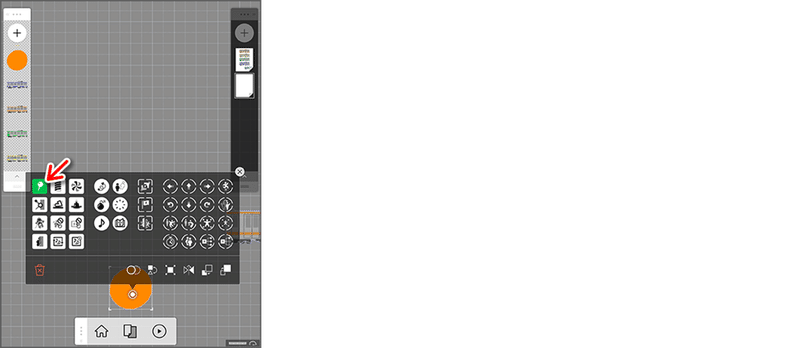
電車を左に動かすボタンを設定します。触っても動かないようにするためにボタンをタップして【ピン】を与えます。

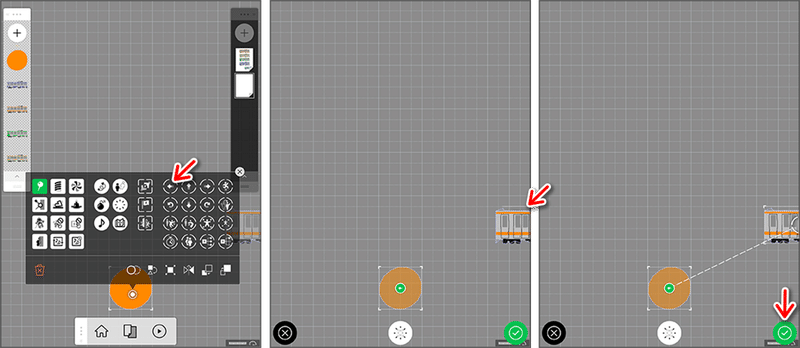
次に【動力←】をタップして、動かしたい対象アイ テム=電車を選択します。ボタンと電車が点線で繋がったら右下の緑色のボタンをタップします。

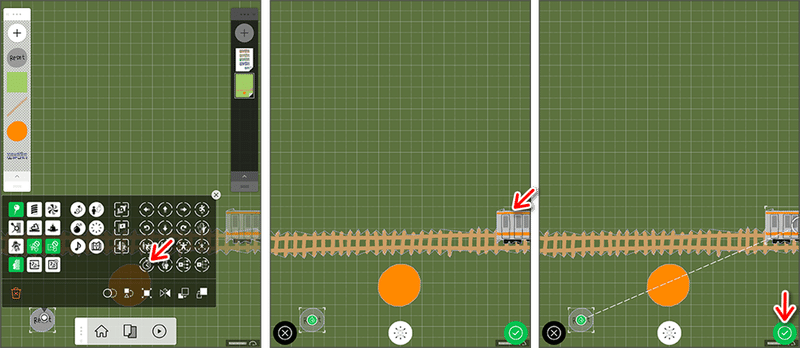
一定速度で電車を動かしたいので電車に【ピン】を与えます(【ピン】がない場合は電車は加速しながら動きます)。

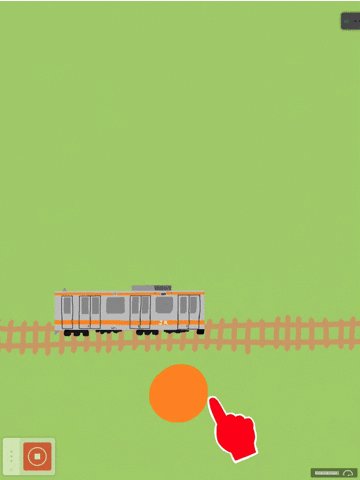
次に、線路を作ります。左上のアイテム作成ボタンをタップして、ペンツール画面で線路を作成し、電車が通るライン上に配置します。

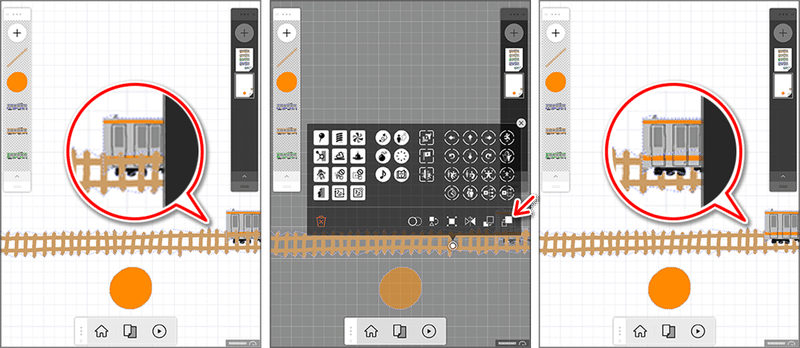
このままでは電車の上に線路がかぶさっているように見えます。線路の上を走っているように見せたいので「最前面ボタン」を使って、電車を線路より前面に持ってきます。

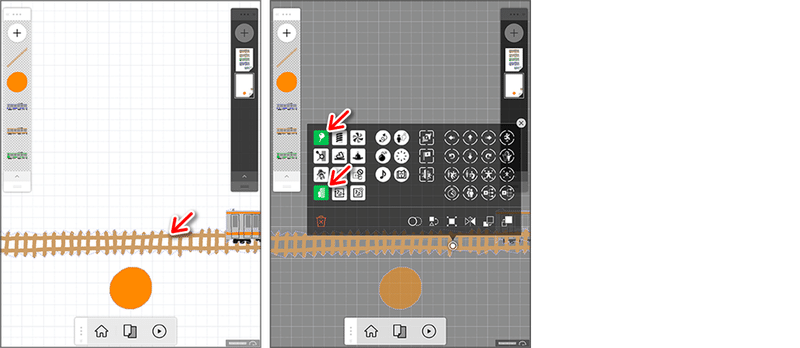
編集モードで電車と線路は重なっていますが、再生モードでは何もしなければ「衝突」してしまう=重ならないため、動いてしまいます。そこで、【物理無視】(もしくは【ピン】※)を線路に与えます。
(※【ピン】をもつアイテム同士は衝突せず重なる、という特徴があります。今回の場合、電車にも【ピン】を与えているので、線路に【ピン】を与えても重なることができます。)

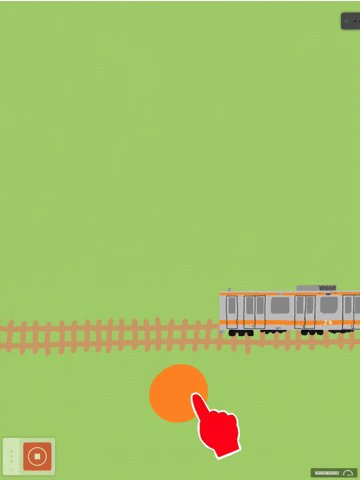
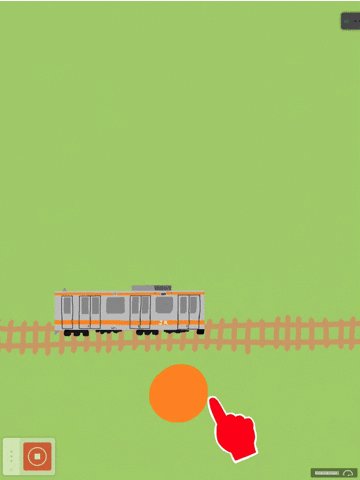
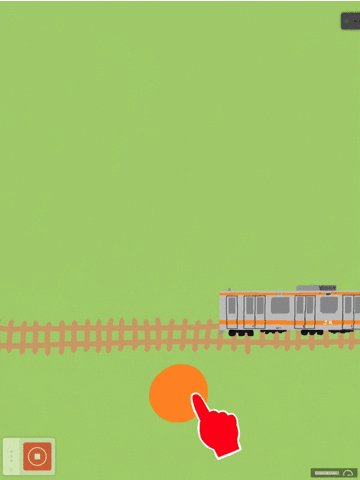
これでボタンを押している間、線路の上を電車が走る、という動きが完成しました。
次に、背景を設定します。
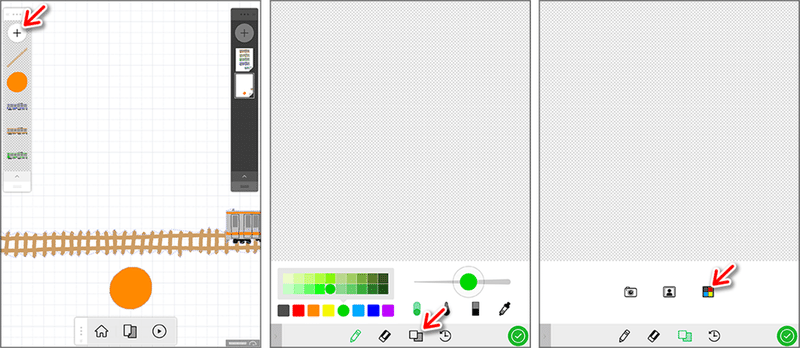
背景に設定するアイテムを作成します。アイテム作成ボタンをタップします。背景モード切り替えボタン→背景色モード切り替えボタンをタップします。

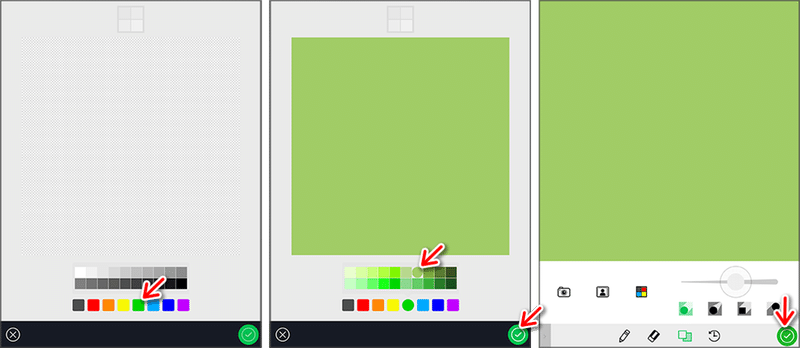
背景に設定したい色(今回はグリーン)を選択したら、右下の緑のボタン→(トリミングモード画面では何もせず)もう一度右下の緑のボタンをタップして真四角のアイテムを完成させます。

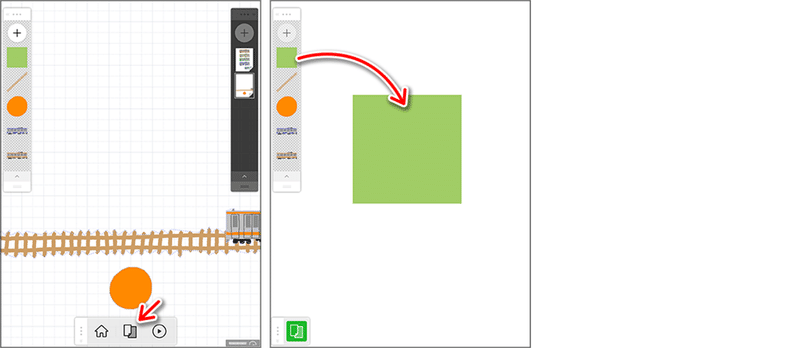
完成したこのアイテムをワークの背景に設定します。編集画面の下部にあるモードメニューにある背景ボタンをタップします。すると、背景画面が開きます。ここに、さきほど作った真四角のアイテムを持ってきます

★背景について★
背景画面に設定したアイテムに属性等の設定を行うことはできません。プレイモードでは一枚の背景画像として扱われます。どのアイテムとも衝突しないでさらには移動したり消えたりせず、どのアイテムよりも後ろにある…といったアイテムは背景画像として背景に追加すると効率よくワークを作成することができます。
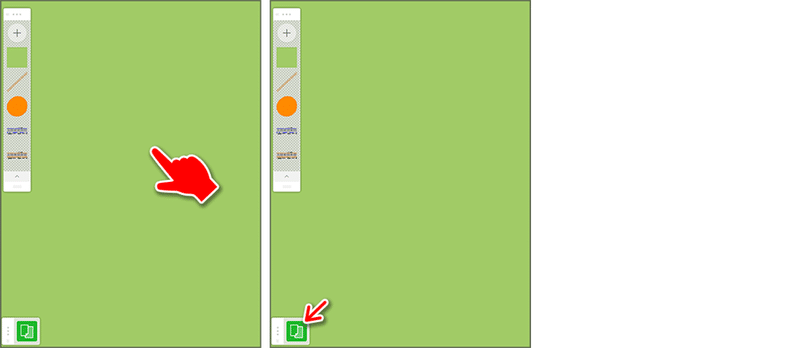
2本指で画面いっぱいに拡大して配置したらもう一度背景ボタンをタップします(=背景画面を閉じます)。

これで背景の設定が完了しました!

次に繰り返し遊ぶために「電車が画面から消えたら元の位置に戻る」設定をします。まずはリセットさせるアイテムを作成します。

電車がぶつからないような位置(今回は左下)に配置し、黒子的存在となる(=指で触ったり他のアイテムとぶつかったりしても何も起こらない)ように【ピン】【物理無視】【タッチ移動無視】【タッチトリガー無視】を与えます。

次に【リセット】をタップして、リセットさせたいアイテム(=電車)を選択します。

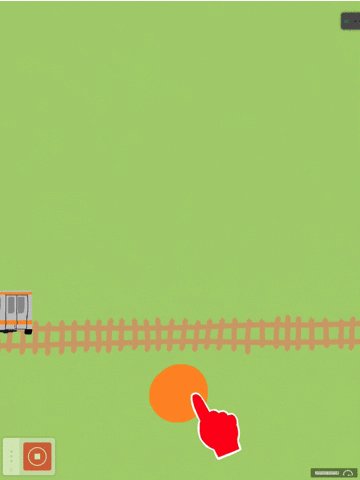
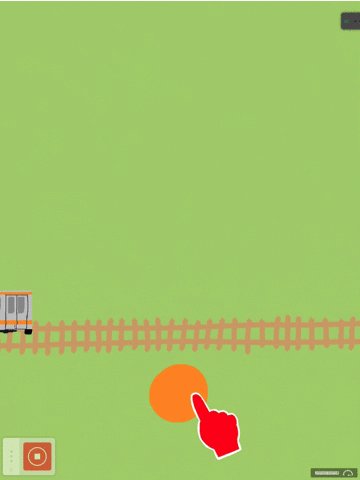
どのタイミングで【リセット】を発生させるかというと「電車が画面から消えた」時。その電車の動きをチェックする役目が必要になります。
再度グレーのアイテムをタップして【フラグ】をタップ。チェックする対象アイテム=電車を選択します。
これで電車が画面からいなくなったら電車を【リセット】させて元の位置に戻すという流れが完成しました。
最後に、グレーのアイテムは見えている必要がないので、アイテム入れ替えボタンで背景に設定したアイテムと入れ替え見えないようにします。アイテム入れ替えても属性はそのまま維持します。便利!(編集画面では点線で輪郭を確認することはできます。)
完成!ボタンを押している間はずっと動く電車が完成しました。

別の色の電車も同様に作成して並べてみました。

Springin’ではまだまだいろんなことができるので(電車大好きな)ムスコさんを喜ばせるワークへさらに発展させることができそうです。
ワークで遊ぶ彼の反応がきっかけになって「次はこんなふうにしたい」「それを実現させるにはどうしたらいいだろう…?」と考えることから楽しむことができました。
ワーク作りのヒントになるものが一つでもあるとうれしいです。
ぜひ、ワーク作りの参考にしてみてください!
